5/8/2009 update, I’ve added a link to a very rough video I gave at Barcamp Birmingham on “An Introduction to Google App Engine and App Engine Patch” (it’s there but WordPress does not like to “preview Vimeo for some reason!).
I have not posted to this Tech blog for a while but I have been continuing my learning process. I’ll try to point out some key developments for me and that may help you out.
This is already a bit out of date but illustrates some key concepts which I was having problems with as I learn Django, app-engine, app-engine patch and Python and expand my limited knowledge of css/xhtml.. (so is that enough disclaimer?!)
Many thanks to Waldemar Kornewald, author of the AppEngine Patch (AEP) and
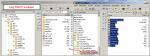
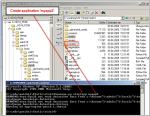
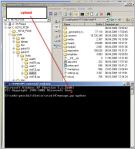
Konrad Martin who graciously provided the screenshots of how to integrate css (and other media, in the Django lingo) into AEP, which for me was way more clear than the documentation, with my very limited understanding of basic Django concepts. Since Konrad provided this Waldemar has updated the AEP ‘Package” to include examples which also now include javascript. I have not yet had a chance to load that up and play with it but the concepts presented in these screen shots should still be very helpful to all. While Konrad provided them for download from an Appspot domain here I felt that having the screen shots available without having to download anything would be helpful to many. Konrad has added some more screenshots with some layout ideas here. (added 4/16/2009).
I cannot add much to the screen shots they are very well annotated. The original discussion is here.
You may click on the image to get a larger version, then again to get a fairly full sized version, they are in order of operation.

















Hi Tom,
great that you found the time to post on our never ending experience with the Application Engine hosting service offered by Google.
Konrad – benchstat.appspot.com
Well, it is all your work, I just thought it would be a bit more accessible this way, I appreciate your letting me use it!
Thanks, Tom